To enter data for our products we will be needing Product Form Fields. In Vue you can use v-model for two way form binding. In the linked blog post we created a simple version of this like Chris did at Scotch.io. We also need validate this data and store it. On the latter we will write in more detail later. Here how to create the forms, work on validation and yes, a start on storing the data.
Product Form Fields Creation
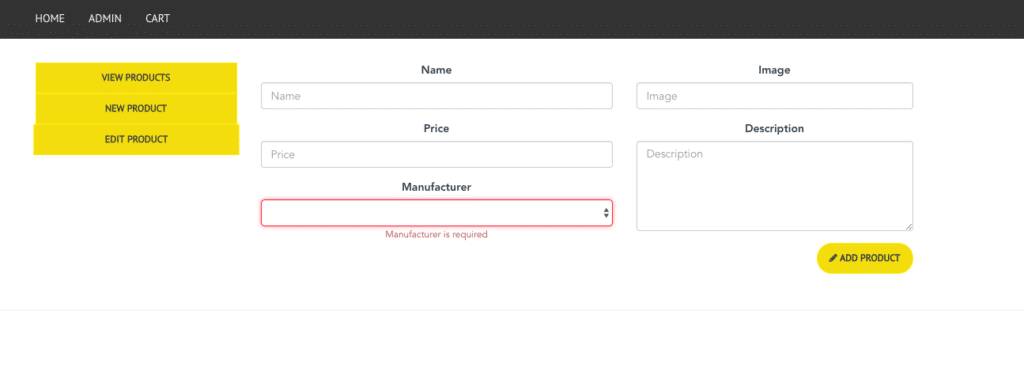
Now, we first need to create the product form fields in the products component and update the new product page at src/admin/page/New.vue. The new new.Vue page will look like:
https://gist.github.com/jasperf/d290a2552ad8f8a2656dc531f3bceb49
The full code can be found in our repo. This code imports the fields from another component which we will add below. This new New.vue has a lot of data that we did not have before:
- return a new empty model object
- created() property for storage
- uses the computed() property to return data
- method to add a product model
- child components loaded: ProductForm
In the html you also see a
- v-model (: for short),
- v-on directive ( @save-product=”addProduct” )
models we see are:
:model="model" :manufacturers="manufacturers"
ProductForm.Vue
The forms will be added in a new directory src/components/Product/ProductForm.Vue. It looks like
https://gist.github.com/jasperf/f7d7fded81cd84f2ace16d493f588168
But let me get into details here. As expected several form fields are created using input fields. As an example we have:
input
type="text"
placeholder="Name"
v-model="model.name"
v-validate="'required'"
name="name"
:class="{'form-control': true, 'error': errors.has('name') }"
*input opening and closing tag removed here
You see we indicate the following:
- type (html standard)
- placeholder
- v-model with name
- v-validate (see validation below)
- name (field name)
- class binding with v-bind or :
What we also added to Chris’ code is the v-bind:key directive using
:key="manufacturer._id"
It’s a generic mechanism for Vue to identify nodes.
Now when you run this you will get into all kinds of errors as we are missing multiple definitions:
Property or method "model" is not defined on the instance but referenced during render
Once that is done the warning will go away. Things won’t load properly yet though.
Mutation Types
Mutation types are imported in ProductForm.vue from scr/store/mutation-types.js so we will add them here as well. We do however not discuss the details yet as they are part of the storage process:
https://gist.github.com/jasperf/f0d07d4daf069d2709c30515e91fbd95
Product Form Fields Validation
To make form validation work as we added it with v-validate=”require” we need to install Vee validate:
npm install --save vee-validate
Really a great tool to validate from data. Do not forget to also validate server side though as there are other ways to send data.
Current State of Affairs
Now, we will have an edit page loading at http://localhost:8080/#/admin/new , but multiple errors will show up such as
TypeError: Cannot read property 'dispatch' of undefined at VueComponent.created (selector.js?type=script&index=0&bustCache!./src/pages/admin/New.vue:15)
and that is because we have not defined all properties such as allManufacturers in
this.$store.dispatch('allManufacturers');
We could just use:
import ProductFrom from '@/components/product/ProductForm.vue'
export default {
data () {
return {
model: {},
manufacturers: [
{
_id: 'sam',
name: 'Samsung',
},
{
_id: 'apple',
name: 'Apple',
},
],
}
},
methods: {
addProduct (model) {
console.log('model', model)
}
},
components: {
'product-form': ProductForm
}
}
where the model is pre populated with dummy data. And that will then make things work, but as I decided to show you a step ahead I will keep this for now. Mind you the code just mentioned does have styling errors, but it will allow you to show the forms: