The administration part of your shop needs many features. For those we need to create nested routes. We will need a create, edit, update page at least. These you would preferably add under admin/create, admin/edit, admin/update. These are nested routes, routes that fall under a parent route.
Children Property
This can be done with the Vue Router by creating child routes with the children property under the parent route admin. This is way more efficient than created separate paths per route. The children property is launched under the parent which is admin in our case. The admin or parent route will still needs its own component which you can call Index.
// ./src/router/index.js
import Vue from 'vue';
import Router from 'vue-router';
import Home from '@/pages/Home';
import Cart from '@/pages/Cart';
// Admin Components
import Index from '@/pages/admin/Index';
import New from '@/pages/admin/New';
import Products from '@/pages/admin/Products';
import Edit from '@/pages/admin/Edit';
Vue.use(Router);
export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home,
},
{
path: '/cart',
name: 'Cart',
component: Cart,
},
{
path: '/admin',
name: 'Admin',
// Parent routes still has a component
component: Index,
// Child routes
children: [
{
path: 'new',
name: 'New',
component: New,
},
{
path: '',
name: 'Products',
component: Products,
},
{
path: 'edit/:id',
name: 'Edit',
component: Edit,
}
]
}
]
});
As you can see this way we create several child routes:
- New
- Products
- Edit
Of course there will be many more needed and we will add more as time goes by.
Admin Index Component
As stated we need a component for the administration index. And we will add in under ./src/pages/Index.vue .
<!-- ./src/pages/admin/Index.vue --> <template> <div> <div class="admin-new"> <div class="container"> <div class="col-lg-3 col-md-3 col-sm-12 col-xs-12"> <ul class="admin-menu"> <!-- Links are to sibling routes --> <li><router-link to="/admin">View Products</router-link></li> <li><router-link to="/admin/new">New Product</router-link></li> </ul> </div> <!-- Outlet for children routes --> <router-view></router-view> </div> </div> </div> </template>
As you can see we have not added much yet here. Just some html with Bootstrap classes, router-links and router-views for the children routes.
Missing Pages Errors
Now, when you run npm run dev now you will be told there are pages missing and routes not working
These dependencies were not found: * @/pages/admin/Edit in ./src/router/index.js * @/pages/admin/New in ./src/router/index.js * @/pages/admin/Products in ./src/router/index.js
And that is correct. And the great thing is that you will be told how to add them with ease using:
npm install --save @/pages/admin/Edit @/pages/admin/New @/pages/admin/Products
Well, that is until you run it and then you will get:
npm ERR! code ENOLOCAL npm ERR! Could not install from "@/pages/admin/Edit" as it does not contain a package.json file. npm ERR! A complete log of this run can be found in: npm ERR! /Users/jasper/.npm/_logs/2017-12-28T06_19_12_267Z-debug.log
Cause, duh, we do not have any packages for it and therefore none were added to our package.json. So no shortcuts here.
Admin New Component
To add a new component that will serve as a page to create new products add the code below to ./src/pages/admin/New.vue.
<!-- ./src/pages/admin/New.vue --> <template> <div> <div class="title"> <h1>This is Admin/New</h1> </div> </div> </template>
<!-- ./src/pages/admin/New.vue --> <template> <div> <div class="title"> <h1>This is Admin/New</h1> </div> </div> </template>
<!-- ./src/pages/admin/Products.vue --> <template> <div> <div class="title"> <h1>This is Products</h1> </div> </div> </template>
Build Check
[vue-router] Named Route 'Admin' has a default child route. When navigating to this named route (:to="{name: 'Admin'"), the default child route will not be rendered. Remove the name from this route and use the name of the default child route for named links instead.
// name: 'Admin',
Afterwards no more errors would show on reloaded and I could open pages such as:
- http://localhost:8080/#/admin/edit/ (blank for now as it will pick up a path)
- http://localhost:8080/#/admin/edit/2344 (edit a non existing product)
- http://localhost:8080/#/admin/new
- http://localhost:8080/#/admin/ (products page)
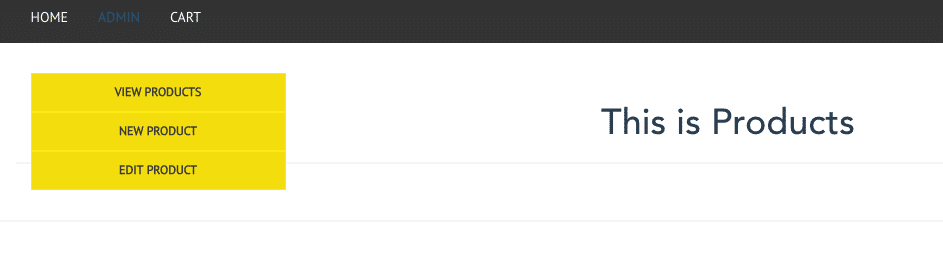
Admin Sidebar Styling
<style>
.admin-menu a {
display: block;
background: #EFDB06;
border: 1px solid #F9E610;
color: #3D3D3D;
padding: 10px15px;
font-family: 'PT Sans', sans-serif;
font-weight: bold;
text-transform: uppercase;
font-size: 12px;
transform: scaleX(1);
transition: transform 200ms ease-in;
}
.admin-menu a:hover {
text-decoration: none;
transform: scaleX(1.02);
}
.admin-new, .admin-products {
border-bottom: 2px solid #F5F5F5;
padding: 30px0;
}
</style>