Now that we created our first page and route let’s work on the Vue route links. By that I mean the actual navigation of the site. To do that we of course need to create the remaining admin and cart page and perhaps later on some other pages. These pages we will put under src/components/pages following Chris Nwamba’s tutorial we are basing our post series on.
Admin & Cart Page Components
Here is the component code for the admin page:
<!-- ./src/pages/Admin.vue -->
<template>
<div>
<div class="title">
<h1>{{msg}}</h1>
</div>
</div>
</template>
<script>
export default {
name: 'home',
data () {
return {
msg: 'Welcome to the Admin Page'
}
}
}
</script>
Here is the one for the cart page:
<!-- ./src/pages/Cart.vue -->
<template>
<div>
<div class="title">
<h1>{{msg}}</h1>
</div>
</div>
</template>
<script>
export default {
name:'home',
data() {
return {
msg:'Welcome to the Cart Page',
};
},
};
</script>
As you can see the code here is really basic too. We added a basic template with a message and exported the code so the components can be imported into App.Vue.
Admin and Cart Routes
We will also have to add new routes for the admin and cart pages. Once those components have been imported and route properties have been defined you will see:
// ./src/router/index.js
import Vue from 'vue';
import Router from 'vue-router';
import Home from '@/pages/Home';
import Cart from '@/pages/Cart';
import Admin from '@/pages/Admin';
Vue.use(Router);
export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home,
},
{
path: '/admin',
name: 'Admin',
component: Admin,
},
{
path: '/cart',
name: 'Cart',
component: Cart,
},
],
});
Navigation – Vue Route Links
Now we can add the actual navigation or the Vue Route Links. You should have the following in App.vue:
https://gist.github.com/jasperf/c1ccc7b0e6d5997ff8874f63927c142d
Now what has changed is that we added a list and in that unordered list we added router-link tags:
https://gist.github.com/jasperf/71f820065c08e7a8f995bb922e67d428
NB All code is in our Vue Store Repo
Styling
Now, what we have been missing still is the styling. Add:
<link rel="stylesheet" href="static/bootstrap.min.css"> <linkrel="stylesheet"href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <linkrel="stylesheet"href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.2/animate.min.css"> <linkrel="stylesheet"href="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.css"> <link rel="stylesheet"href="static/app.css">
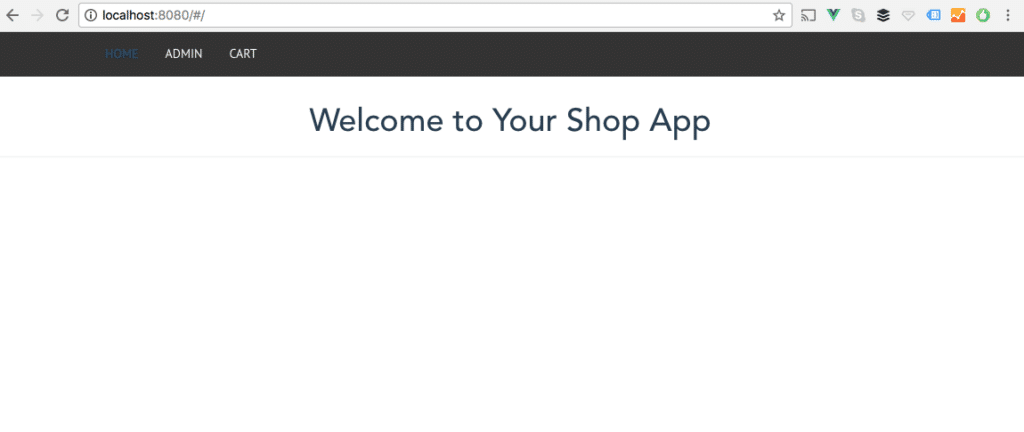
to index.html below the title tag. Then go to the earlier mentioned repo to download the app.css and grab Bootstrap.min.css somewhere online. We are using a 3.3.x version. Once that is all done you will be able to see: