V-Bind is a Vue kind of way to bind data to attributes or classes. This means that you can bind data to an attribute or event using v-bind or : for short. Doing this you can manipulate the display of a selector, content of an attribute and more.
Binding data to an Attribute
In this example we simply add a title attribute text to the title tag of a button with v-bind. You will see how easy it is to bind data to an attribute this way. By adding:
:title="title"
to the button we make the button title attribute accessible by Vue. To replace title by a text we want we add data object to the Vue instance and add it there:
data: {
title: 'Now the title is being set through JavaScript'
}
When you now hover over the button you will see the text as defined in the data object. Here is the full example below:
https://gist.github.com/jasperf/acfed84f51b595459b19ba7493def12d
Reactivity
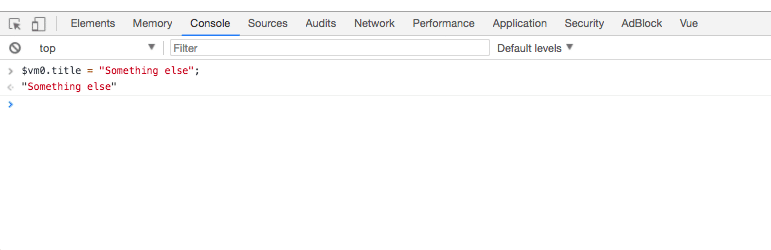
As Vue is reactive we can change the data in the background and see that happen in the foreground. With the Vue Chrome extension installed open the console and add
$vm0.title = "Something else";

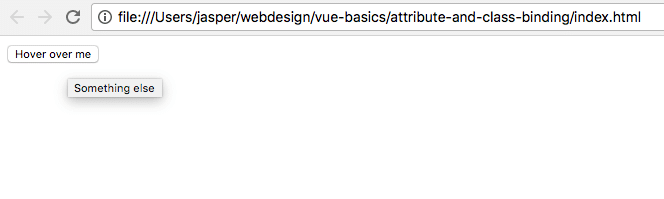
You will then see that the title has changed hovering over the button:

And that is reactivity at work. And at the same time you see the binding in action.
Binding data to an Attribute
In this example we simply add a title attribute text to the title tag of a button with v-bind. You will see how easy it is to bind data to an attribute this way. By adding:
:title="title"
to the button we make the button title attribute accessible by Vue. To replace title by a text we want we add data object to the Vue instance and add it there:
data: {
title: 'Now the title is being set through JavaScript'
}
When you now hover over the button you will see the text as defined in the data object. Here is the full example below:
https://gist.github.com/jasperf/acfed84f51b595459b19ba7493def12d
Reactivity
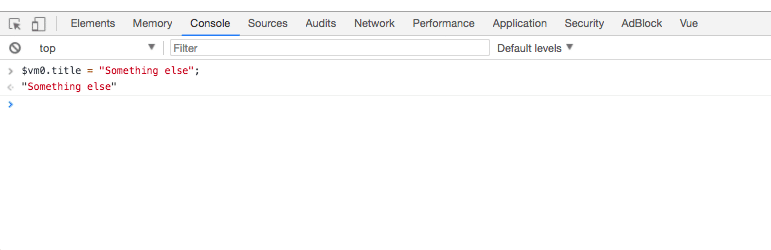
As Vue is reactive we can change the data in the background and see that happen in the foreground. With the Vue Chrome extension installed open the console and add
$vm0.title = "Something else";

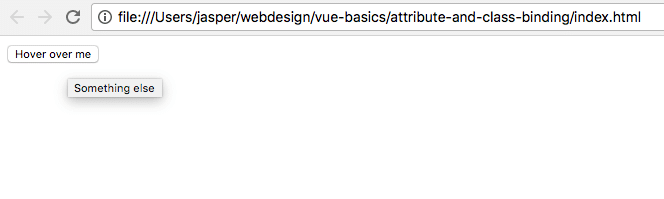
You will then see that the title has changed hovering over the button:

And that is reactivity at work. And at the same time you see the binding in action.
Class Object Binding
We can pass an object to v-bind:class to dynamically toggle classes:
https://gist.github.com/jasperf/45b8abd49eef1ec8f66a46659b3bffd0
Here the class unSplashThumbActive will be decided by the truthiness of the isActive data object. That data object can be set, set as null or as a fillable array. In our case isActive: {}


